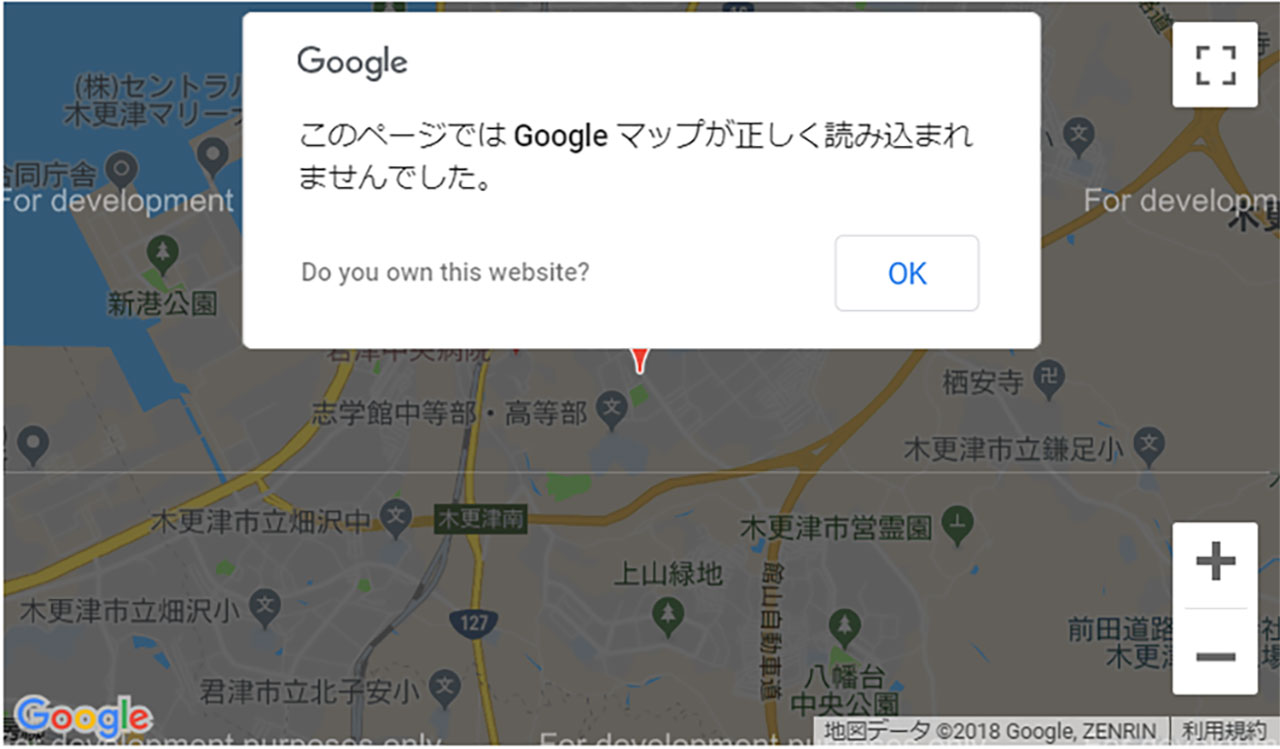
最近色々なサイトを見ていて、こんな表示が出てることを見かけたことがありませんか?

このページではGoogleマップが正しく読み込まれませんでした。
との表示。だいたい20018年6月頃から出ているサイトが多いかなという感じです。こちは、簡単に言うと、Google mapが有料になりますよという事です。今まで無料だと思っていたのですが、有料と聞くと結構ショックに感じますが、確かにここまでの地図データを無料で使えていたのもすごいことだなとちょっと納得してしまう部分もあります。
とはいえ、一気に全部有料だ!
と言っている訳でないのでご安心を。ただし、きちんと設定をしないと上記のようなマップがグレーアウトしてしまうという事になります。
正確には、2018年6月11日(アメリカ西海岸時間)に発表がありましたが、実際にグレーアウトを見かけるようになったのは、6月か7月頃かなって感じですね。
まず、このグレーアウトを無くす方法をお知らせしておきますね。
課金アカウントを有効にする
これをしてないので、グレーアウトになってしまっているのですが、こちらに絞って説明していきます。
APIキーを設定する
まず、こちらのAPIキーの設定を取得しないといけません。こちらの取得方法ですが、以下のようになります。
<script type="text/javascript" src="//maps.google.com/maps/api/js?key=各サイトのAPIキー" charset="utf-8"></script>
サイトのソースを見て、これが入ってないとグレーアウトになってしまいますが、こちらについては、とりあえずグレーアウトの場合は、APIキーが入ってないという事だけ覚えておいてください。
【用意するもの】
・Googleアカウント
こちらがない方は、新しく登録してください。こちらのアカウントにクレジットカードの情報を登録しますので、できればサイト管理者のアカウントが理想です。
・Google chrome
他のブラウザでも良いのですが、できればこちらのブラウザを使ってください。

https://cloud.google.com/maps-platform/
こちらでログインをしてください。
続いて、画面左下の「使ってみる」か画面右上の「開始」をクリックします。

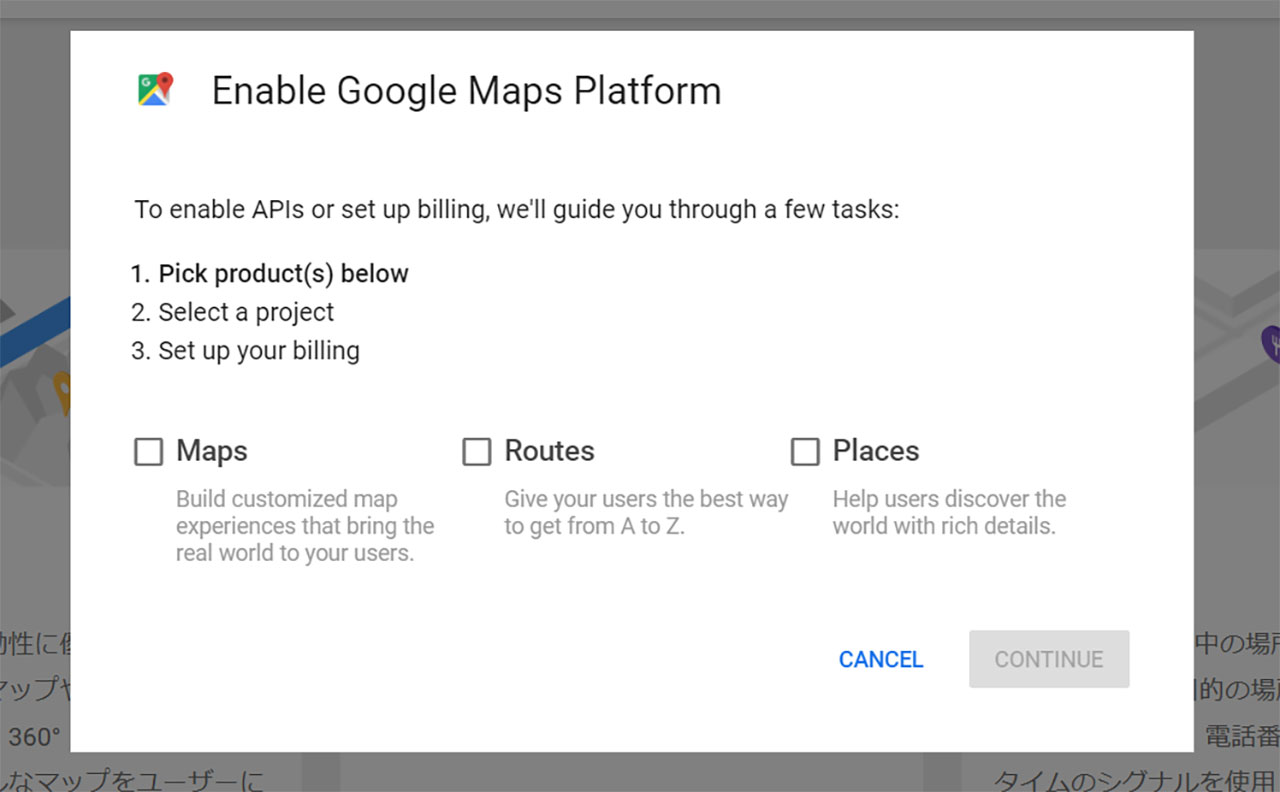
この画面が出てきますので、全てにチェックを入れて「CONTINUE」を押します。

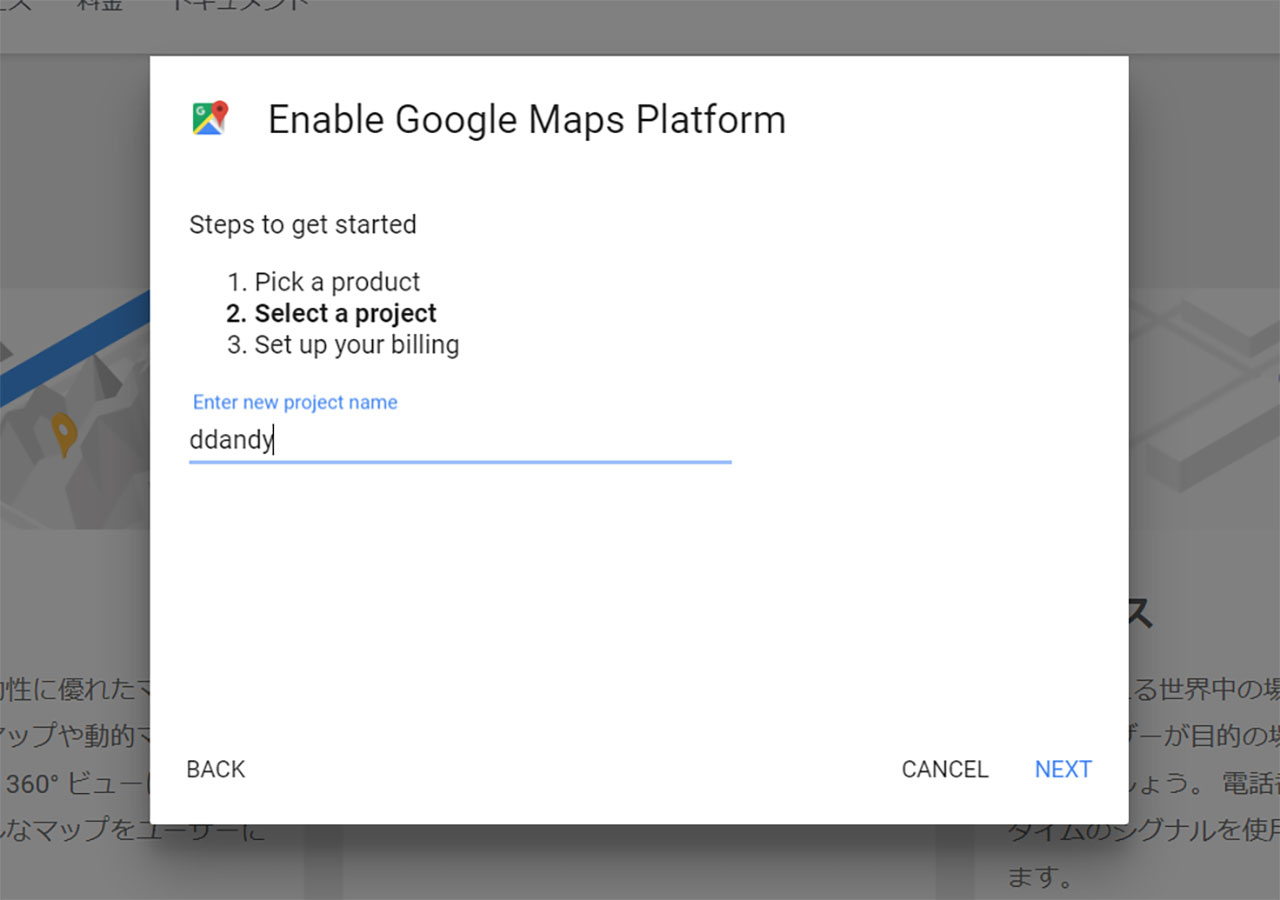
プロジェクト名を入力して「NEXT」を押します。

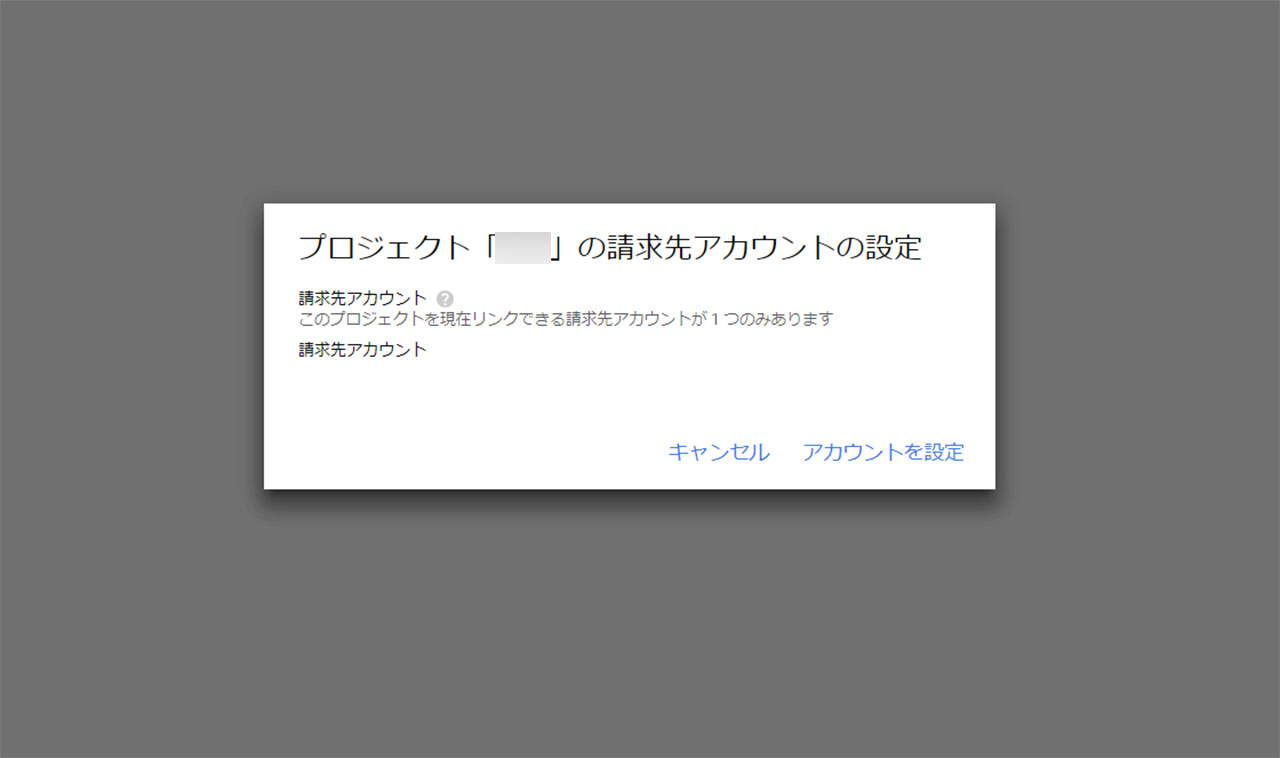
プロジェクト「ddandy」の請求先アカウントの設定という画面が出てきます。ここで請求先を登録していく事になります。
ただ、この段階では、お金は、課金されませんので、ご安心ください!こちらの登録をすることによって月200ドルまでの無償枠をもらう事ができます。逆にやらないと最初に説明したグレーアウトの画面が出てしまったままになります。
クレジットカードの情報を入れるのは、ちょっと怖いという方もいると思いますが、ここはいれないと正常に表示されませんので、きちんと入れてください。

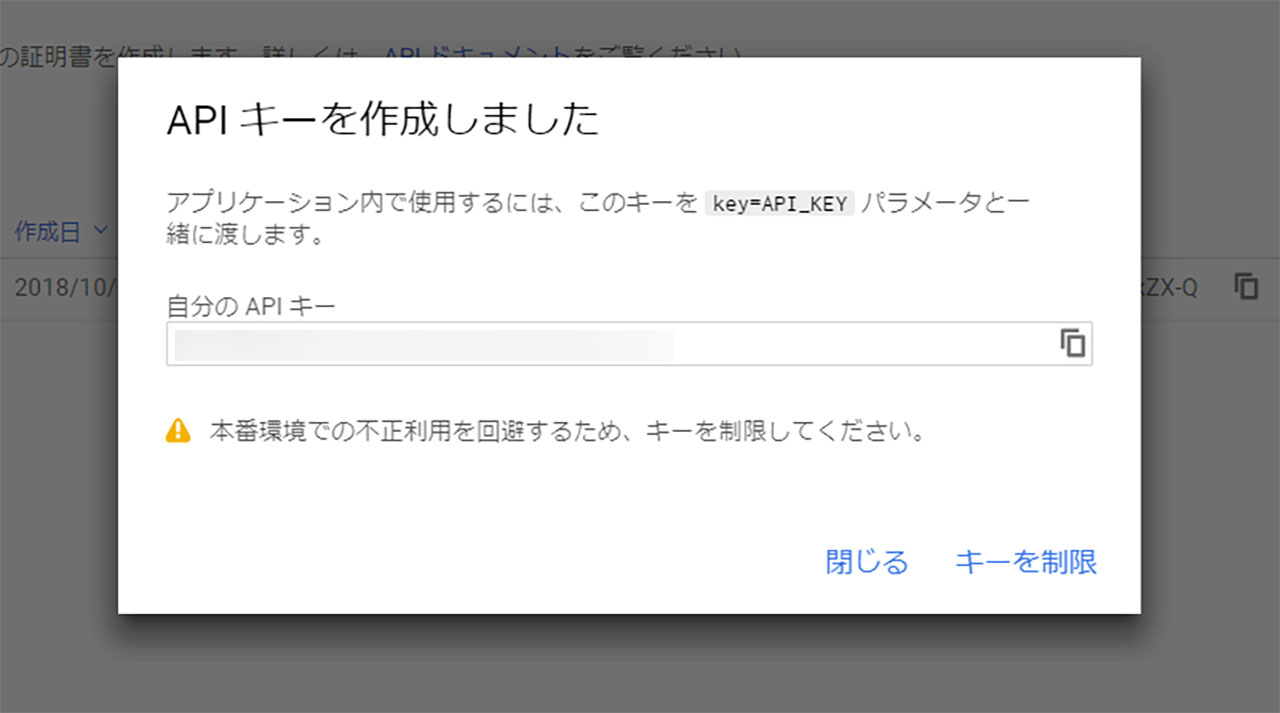
これで無事にAPIキーを取得することができました。こちらを自分のサイトに張り付ければグレーアウトは、問題なく表示されるようになります。
ただ、ここで終わってはいけません。下に書いてある怖い言葉を見てみてください。
本番環境での不正利用を回避するため、キーを制限してください。
という事で「キーを制限」をクリックします。

赤い囲みの部分にこのAPIキーを使うサイトのURLを入れます。ワイルドカードが使えますので、このような感じで入力してもらえればと思います。
http://*.自分のサイトURL/*
https://*.自分のサイトURL/*
という事で、グーグルマップの設定に関して書いてみました。ちょっと面倒ですが、きちんと設定しておかないと表示がいつまでたってもグレーアウトになってしまうので、きちんと設定するようにしましょう。