今回は、クライアントから1通のメールが届いた所から
「相談ですが、弊社のHPをSSL対応するには、どうす
ただ、あまりお金かけたくない。」
ごもっともでございます。お金は掛けたくないですよね。
でも、こちらのサイト、SSL化はしてあるはずなんだけど…と思い、SSLは、してありますよとメールにて返信したところ…
「ページ下部のサイトマップにカーソルを使づけると、確かにhttps になっていますね。
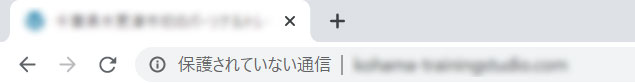
ただ、HP表示された際には、「保護されていない通信」と出てきます。Googleで。
当方ではなぜか?が分かりませんので、どうすれば良いのか?教えてもらえますか。
https対応しているから、問題ないということで、そのままで良いですか。」
ん?どういう事!?と思い、サイトにアクセスしてみると…

なるほど。確かに出ている…
ちゃんとhttps://サイト名でアクセスしているのに…
ちなみに、この表示は、Google Chromeが常時SSL化していないと、この表示を出すというもので、これが出るようになってからSSL化に関する問い合わせが増えました。
さて、この件ですが、結論から言うと、トップページだけ、この表示が出ていて、リンクをたどって、他のページにアクセスすると、問題なく表示されていたのです。
という事で、トップページのソースを開いて調べてみると1か所だけ、「http://」でリンクが張られている場所があったんです。
ちなみに、こちらは、ウィジットリアでした。
<img class="alignleft size-full" src="http://www.〇〇〇.com/wp-content/uploads/2020/01/〇〇〇.png" alt="" width="100" height="158" />
はい。この1か所のリンクだけで、Google Chromeは、保護されていない通信という風に表示していたという事でした。
せっかくSSL化していても、こういう1か所のリンクだけで表示が変わらないってことがあるんですね。
こちらは、備忘録として書いておきます。今後は、リンクもすべて「s」付けないと…汗